contentlayer로 나만의 블로그 만들기
Next.js와 contentlayer로 블로그를 만들었다
2023-07-09
-
개요
저는 예전부터 네이버 블로그나 티스토리를 사용하는 것이 아닌 저만의 블로그를 만들고 싶었습니다. 외부 서비스를 이용할 경우 디자인을 바꾸는 것도 제한적이고 이미지 삽입 등도 불편한데 반해, 직접 블로그를 만든다면 디자인을 완전히 내 마음대로 수정할 수 있으며 markdown 파일을 통해 글들을 관리하기도 쉽기 때문입니다.
예전에 Gatsby로 블로그 만들기에 도전했었지만 GraphQL이 불편하여 중단되었고, Nextra로 재도전을 해봤는데 관련 문서가 적어 포기했었습니다. 그러다 이번에 웹서핑을 하던 도중 Contentlayer라는 새로운 도구를 알게되어 다시 도전해보게 되었습니다.
Contentlayer
 contentlayer 구조
contentlayer 구조
contentlayer는 위 그림과 같은 구조로 작동합니다. 블로그 운영자가 작성한 글들을 데이터로 변환하는데, 이는 코드에서 import하기 쉬운 형태라고 합니다. 따라서 개발자는 작성한 글을 불러오기 위해 fs 모듈 등을 사용해 복잡하게 코딩할 필요가 없이 아래와 같은 간단한 코딩만으로 데이터를 다룰 수 있습니다.
import { allPosts } from "contentlayer/generated";
export default function Home() {
return (
<div>
<h1>All posts</h1>
<ul>
{allPosts.map((post) => (
<li key={post.url}>
<a href={post.url}>{post.title}</a>
</li>
))}
</ul>
</div>
);
}버전 이슈
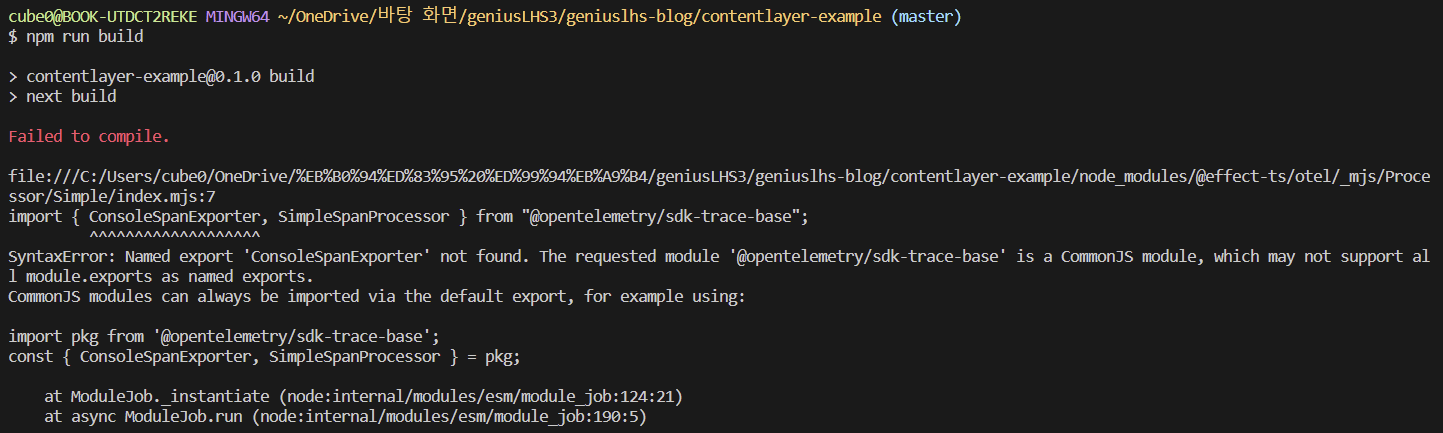
 컴파일 실패
컴파일 실패
처음 Docs를 보면서 개발을 시작했을 때 빌드가 정상적으로 되지 않는 이슈가 있었습니다. Docs를 정확히 똑같이 따라했는데도 문제가 생기고, Gitub Issues에도 관련 글이 없어 몇시간동안 방황했었습니다. 신기하게도 잠시 쉬다가 다시 Github Issues에 들어갔는데 그 사이에 새로운 글이 올라왔습니다.
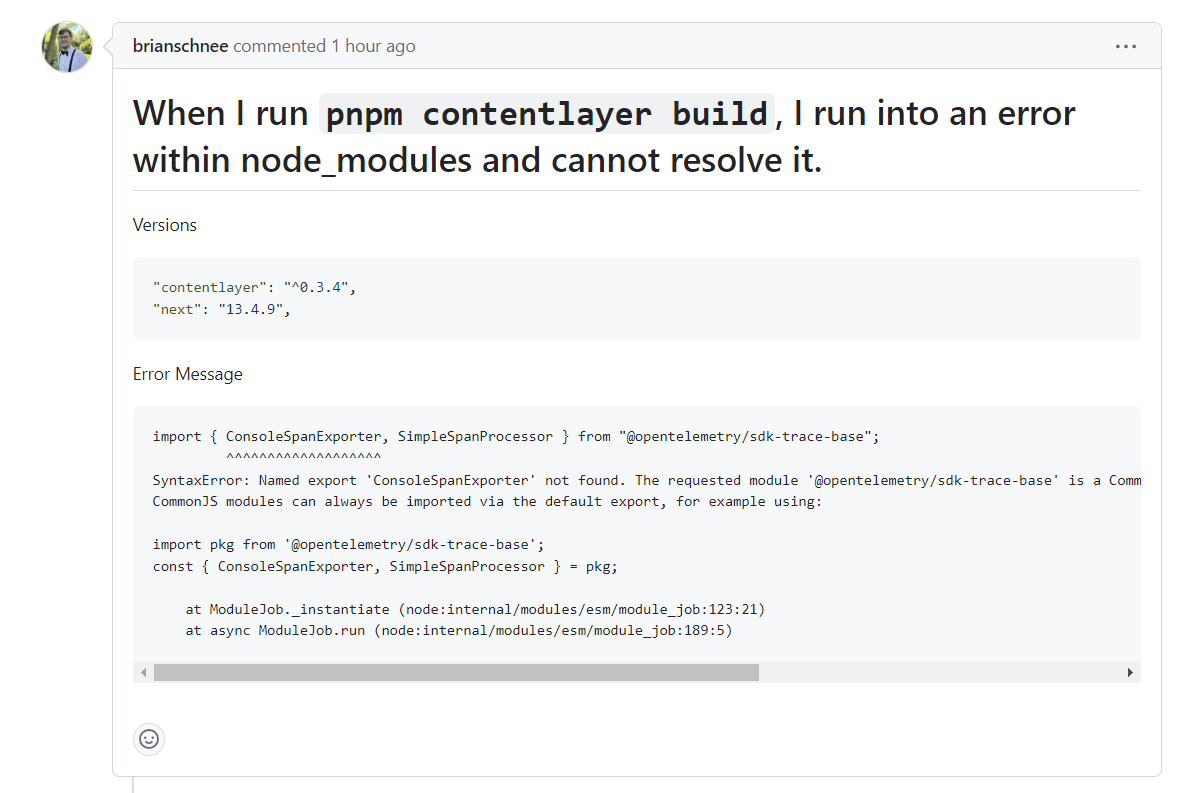
 깃허브 이슈
깃허브 이슈
글의 내용은 정확히 저와 똑같은 에러를 담고 있었습니다. 해당 글의 댓글에서 Contentlayer의 버전을 0.3.1로 낮추면 잘 작동한다고 해결 방법을 알려주었습니다. 저 역시도 버전을 낮추었더니 문제가 해결되었습니다. 이를 보면서 앞으로는 문제가 생겼을 때 검색만 하는 것이 아니라 Github Issues에 글도 올려보는 개발자가 되고 싶다고 생각했습니다.
Next.js 13 이슈
제가 작년에 React를 배운 이후로 Next.js도 꼭 배워야겠다고 다짐을 했었습니다. 그러나 Next.js 13이 나온지 얼마 되지 않아 관련 자료나 강의가 적어 조금 미뤄둔 상태입니다. Next.js 13 Docs를 한번 훑어본 적이 있기 때문에 대충 어떻게 작동하는지는 알지만 정확한 작동 방식은 모르고 있습니다. 다행히도 해당 프로젝트에서 Next.js에 대한 자세한 개념은 필요로 하지 않기 때문에 모르는게 있을때마다 Docs를 찾아가며 개발하였습니다.
다른 블로그의 소스코드 참고
사실 블로그를 완성하는데 가장 큰 도움을 받은 것은 다른 분들이 만드신 블로그의 소스코드였습니다. 에러가 나거나 모르는게 있을 때 대부분은 소스코드를 읽고 해결할 수 있었습니다. 또한 파일 구조, utils, 디자인 등 다양한 부분을 참고하기도 하였습니다. 그러다 보니 제 소스코드에서 제가 직접 입력한 코드는 전체의 30%도 안되는 것 같습니다.
아래는 제가 참고한 블로그들입니다.
Vercel 사용
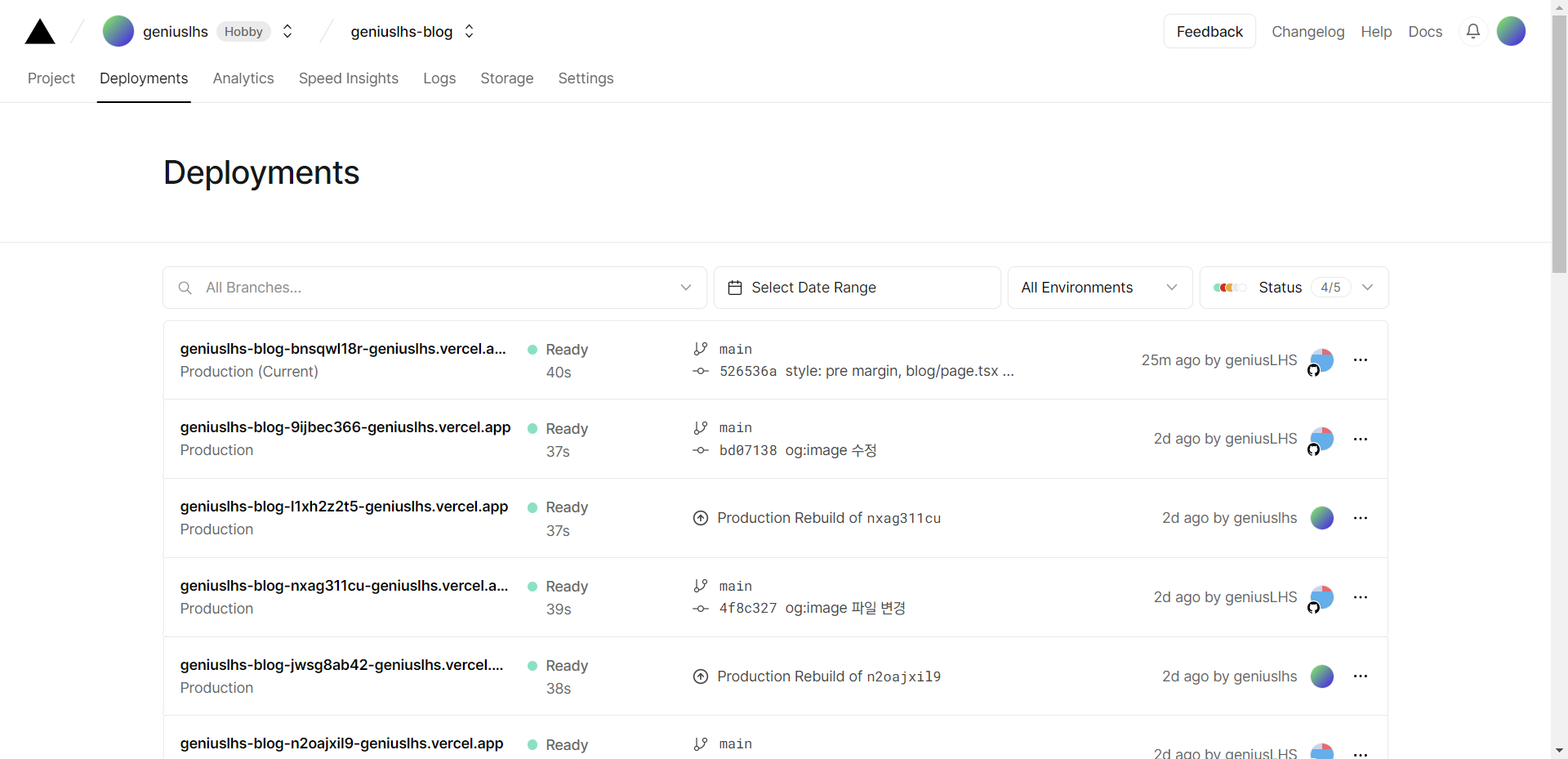
이렇게 만든 Next.js 앱을 Deploy 하기 위해 처음으로 Vercel을 사용해보았습니다. github에 push를 하면 자동으로 인식하고, 몇 초만에 실제 빌드까지 해주는 것이 굉장히 간편했습니다. 앞으로는 Next.js 뿐만 아니라 React 앱을 업로드 할 때도 Vercel을 사용할 것 같습니다.
 Vercel을 통한 버전 관리
Vercel을 통한 버전 관리
소감
아직 Next.js 13을 다루기에는 제 실력이 부족하다고 생각됩니다. 또한 블로그가 돌아가기 위한 최소한의 코드만 작성하였기 때문에 SEO, Google Analytics 적용 등도 전혀 되어있지 않습니다. 언젠가 React, Next.js를 다루는 제 실력이 더 발전한다면 그 때 다시 (더 완벽한) 블로그 만들기에 도전해보겠습니다.
© 2025 geniusLHS. All rights reserved.